بهینه سازی سرعت صفحه وب سایت

سرعت صفحه (Page Speed) چیست؟
سرعت صفحه بیشتر مواقع با سرعت سایت اشتباه گرفته می شود.
سرعت صفحه را می توان به هر دو شکل “زمان بارگذاری صفحه” (مدت زمان نمایش کامل مطالب در یک صفحه خاص) یا “زمان دریافت اولین بایت داده” توصیف کرد. (چه مدت طول می کشد تا مرورگر شما اولین بایت اطلاعات را از وب سرور خوانده و نمایش دهد).
شما می توانید سرعت صفحه خود را با استفاده از PageSpeed Insights Google ارزیابی کنید.
PageSpeed Insights Speed Score شامل داده های CrUX (گزارش تجربه کاربر Chrome) و گزارش هایی در مورد دو معیار سرعت مهم است: First Contentful Paint (FCP) و DOMContentLoaded (DCL).
بهترین تمرین های سئو
سرعتی که گوگل به شما نشان داده است یکی از فاکتورهایی است که الگوریتم گوگل از آن برای رتبه بندی صفحات استفاده می کند. و تحقیقات نشان داده است که Google ممکن است به طور خاص زمان رسیدن اولین بایت به سیستم کاربران را اندازه گیری کند. سرعت پایین صفحه در حقیقت به این معناست که خزنده های موتورهای جستجوگر با سرعت کمتری صفحات شما را بررسی (Index) و جستجو می کنند. حال این سرعت پایین می تواند بر نمایش سایت شما در نتایج بالاتر تأثیر منفی بگذارد.
سرعت صفحه نیز برای تجربه کاربر مهم است. صفحات با زمان بارگذاری بیشتر باعث افزایش نرخ پرش (Bounce rates) و متوسط زمان پایین تر نگه داشت کاربران در صفحه داشته باشند.
در اینجا چندین روش برای افزایش سرعت صفحه وجود دارد:
فعال سازی حالت فشرده سازی سایت
برای کاهش حجم پرونده های CSS ، HTML و JavaScript که بزرگتر از 150 بایت هستند، از Gzip ، یک برنامه نرم افزاری برای فشرده سازی فایل، استفاده کنید.
از Gzip برای فشرده سازی فایل های تصویر استفاده نکنید. در عوض، از برنامه هایی ای مانند فتوشاپ برای فشرده سازی استفاده کنید که می توان کیفیت تصویر را در آن کنترل کرد. در قسمت پایین همین صفحه “بهینه سازی تصاویر” را بخوانید.
CSS ، JavaScript و HTML را کم کنید
با بهینه سازی کد (شامل حذف فاصله، ویرگول ها و سایر نوشته های غیرضروری)، می توانید سرعت صفحه خود را به شکل چشمگیری افزایش دهید. همچنین کامنت ها در کدهای برنامه نویسی، قالب بندی ها و کدهای استفاده نشده را حذف کنید.
Google استفاده از ابزارهای CSSNano و UglifyJS را توصیه می کند.
کم کردن تعداد ریدایرکت ها(redirects)
هر بار که کاربر از یک صفحه به صفحه دیگری هدایت (عمل ریدایرکت کردن) شود، بازدید کننده شما با زمان بیشتری منتظر می ماند تا چرخه درخواست و دریافت پاسخ HTTP تکمیل شود.
به عنوان مثال، اگر الگوی تغییر مسیر سایت شما به این شکل باشد:
“example.com -> www.example.com -> m.example.com -> m.example.com/home”
دو تغییر مسیر اضافی در میانه مثال باعث کند شدن سایت شما می شوند.

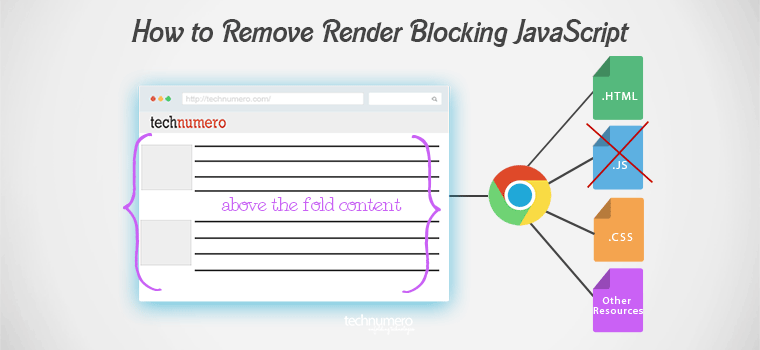
کدهای جاوا اسکریپت مسدود کننده رندر (render-blocking) را حذف کنید
قبل از اینکه مرورگرها بتوانند یک صفحه را بارگزاری کند، باید با تجزیه HTML یک درخت DOM بسازند. اگر مرورگر شما در طی این فرآیند با کد جاوا اسکریپت روبرو می شود، قبل از ادامه کار باید متوقف شود و آن را اجرا کند.
گوگل پیشنهاد می کند که استفاده از Blocking JavaScript را به حداقل برسانید.
جهت رفع این مشکل می توان این مقاله را خواند.

نیروی کش (Caching) مرورگر
مرورگرها اطلاعات زیادی را در حافظه خود کش (cache) می کنند (فایل های استایل، تصاویر، پرونده های جاوا اسکریپت و موارد دیگر) به این صورت زمانی که بازدید کننده ای به سایت شما باز میگردد، مرورگر مجبور نیست کل صفحه را بارگیری کند. از ابزاری مانند YSlow استفاده کنید تا ببینید آیا برای حافظه کش خود تاریخ انقضا تعیین کرده اید یا خیر. سپس در هدر سایت مدت زمانی که می خواهید این اطلاعات کش شود را تنظیم کنید. در بسیاری از موارد، مگر اینکه طراحی سایت شما مرتبا تغییر کند، یک سال یک دوره زمانی معقول است. Google در اینجا اطلاعات بیشتری در مورد استفاده از کش در اختیار شما قرار داده است.
زمان پاسخ سرور را بهبود ببخشید
زمان پاسخگویی سرور شما تحت تأثیر میزان ترافیکی دریافتی شما، منابع مورد استفاده برای ایجاد هر صفحه، نرم افزارهای مورد استفاده ی سرور و نوع سرور از نظر سخت افزاری است. برای بهبود زمان پاسخگویی سرور، به دنبال نقطه های عملکردی مانند جستجوی های آهسته ی پایگاه داده، مسیریابی کند یا کمبود حافظه رم باشید و آنها را برطرف کنید. زمان پاسخ بهینه سرور زیر 200 میلی ثانیه است. درباره بهینه سازی زمان برای بایت اول بیشتر بدانید.
از شبکه توزیع محتوا (CDN) استفاده کنید
شبکه های توزیع محتوا (CDN)، شبکه های تحویل محتوا نیز نامیده می شوند ، شبکه هایی از سرورها هستند که برای توزیع بار ارائه محتوا استفاده می شوند. اساساً، چندین کپی از سایت شما در مراکز مختلف داده (data centers) از نظر جغرافیایی متنوع ذخیره می شود تا کاربران دسترسی سریعتر و مطمئن تری به سایت شما داشته باشند.
بهینه سازی تصاویر
مطمئن باشید که تصاویر شما از اندازه لازم بزرگتر نیستند، در قالب فایل مناسب قرار دارند (PNG ها معمولاً برای گرافیک با کمتر از 16 رنگ بهتر هستند در حالی که JPEG برای عکس بهتر است) و برای وب فشرده شده اند .
برای بارگزاری دکمه های تصویری و یا آیکون ها به جای استفاده از چندین عکس CSS sprites ها را استفاده کنید. این عمل باعث می شود که چندین عکس شما در یک تصویر ادغام شده و فقط یک بار بارگزاری شوند (به معنای درخواست های HTTP کمتر). و فقط بخش هایی که لازم دارید را نمایش دهید. با این کار زمان بارگزاری کاهش چشمگیری پیدا میکند و دیگر کاربر منتظر بارگذاری چندین تصویر نمی ماند.
انجام خدمات بهینه سازی سرعت صفحات وب
اگر شما دانش کافی در انجام تغییرات بالا را ندارید و یا نیاز به مشاوره در خصوص افزایش سرعت بارگزاری صفحات وب سایت خود را دارید می توانید از ما کمک بخواهید. ما آماده ایم تا به شما مشاوره داده و به شما کمک کنیم.
برای دریافت راه های ارتباط با ما اینجا را کلیک کنید.
منبع این مقاله: Moz.com

نظرات
افزودن نظر جدید