ساخت یک وب سایت با سهولت یادگیری (Learnability) سخت تر از چیزی است که به نظر می رسد. هدف (Goal) می بایست تجربه کاربری روشنی باشد که منجر به درک و برداشت سریع و درست بازدید کنندگان شود.
طراحان برنامه های تلفن همراه می توانند این مشکل را از طریق onboarding حل کنند که به کاربران در یادگیری آسان رابط کاربری کمک می کند. اما وب سایت ها همیشه نمی توانند آموزش های کافی را جهت رفع این مشکلات ارائه دهند.
اجازه دهید نگاهی به یادگیری بیاندازیم و ببینیم که چگونه می توان این تکنیک ها را در وب سایت های خود اعمال کنید. بیشتر بازدیدکنندگان می دانند چگونه در وب مرور کنند، پس این کار در حقیقت ایجاد رابط هایی نیست که مردم قرار است یاد بگیرند، بلکه فقط پیروی از قواعدی هستند که می توانند استفاده از سایت شما را آسانتر کنند.
چرا مسئله سهولت یادگیری مهم است؟
وقتی افراد می دانند چگونه از یک رابط استفاده می کنند، بیشتر با آنها درگیر می شوند. برعکس، افراد از رابط هایی که به طرز وحشتناکی پیچیده به نظر می رسند دور می شوند.
شما میخواهید تا طراحی سایت را برای سهولت در یادگیری طوری ایجاد کنید که افراد به سایت شما بچسبند. هدف شما این است که به کاربران کمک کنید سریع رابط کاربری شما را یاد بگیرند تا بتوانند از آن استفاده کنند. به این ترتیب کاربران تکراری بیشتری خواهید داشت و در نتیجه سایت شما دارای نرخ پرش (bounce rate) کمتری خواهد بود.
طراحی تعاملی باید قابل یادگیری باشد، یا حداقل لازم نیست که طراح نحوه استفاده از رابط را به مردم آموزش دهد. این قضیه شامل نرم افزارهای پیچیده ای مانند فوتوشاپ نیست و سایت هم نرم افزاری پیچیده نیست.

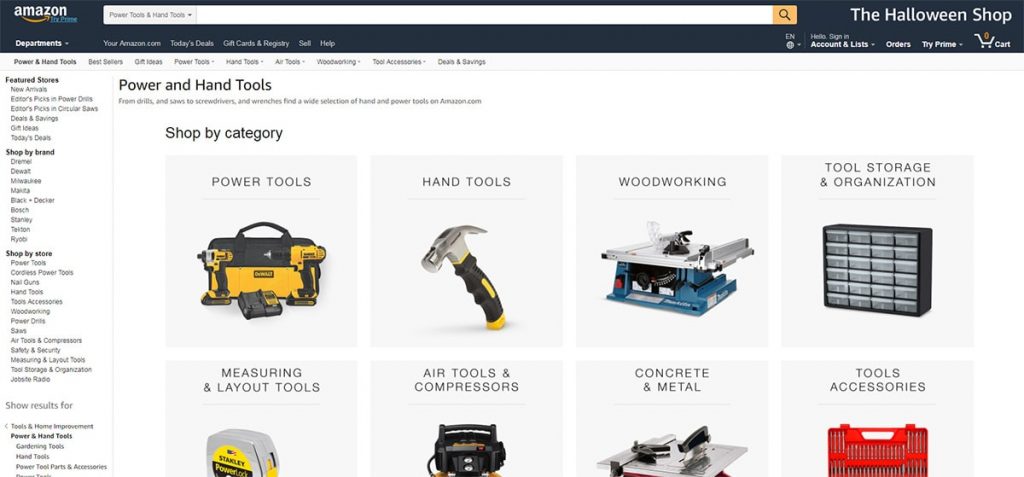
به عنوان مثال، تقریبا همه ی ما وب سایت آمازون را میشناسیم. این سایت از هزاران دسته بندی کالایی و میلیون ها محصول پر شده است. با این حجم از محتوا انتظار دارید که آشفته باشد.
با این حال مرور و جستجوی محصولات در آمازون واقعاً خیلی سخت نیست. می پرسید چرا؟!
بخاطر اینکه آنها بر روی اجزای (components) مناسبی تمرکز می کنند که به افراد کمک می کند رابط کاربری را درک کنند.
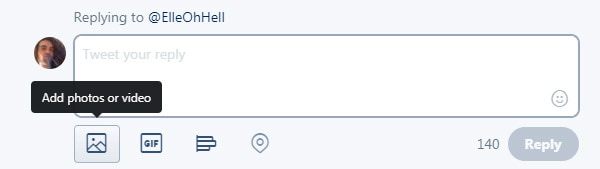
با عناصر پیچیده تر درون صفحه، همیشه نیازی به اعتماد به عقل سلیم ندارید. به عنوان مثال، توییتر زمانی که بر روی المان ها عمل هاور (hover) را انجام دهید از ابزار راهنمایی (tooltip) استفاده میکند.

هدف آنها تشویق تعامل بیشتر کاربر و کمک به مردم برای ادامه استفاده از Twitter است. این یک روش تضمینی برای افزایش کل نهاد کاربری (userbase) و تشویق کاربران به جهت ایجاد میزان ماندگاری (retention rate) بالاتر است.
با این اوصاف، اجازه دهید چند تکنیک دیگر در رابطه با سهولت یادگیری وب سایت ها را معرفی کنیم.
یکنواختی باعث ایجاد آشنایی می شود
بارها دیده و گفته ام که رابط یکنواخت برای طراحی خوب لازم است. صحبت من به این معنی است که سعی کنید از عناصر صفحه مشترکی که مردم با آنها آشنایی دارند استفاده کنید و آنها را در طولانی مدت مشابه نگه دارید.
عناصر خاص سایت باید در هر صفحه در همان مکان باقی بمانند. یافتن پیمایشگر صفحات(navigation) ، لوگو و محتوای اصلی شما باید به راحتی انجام شود.
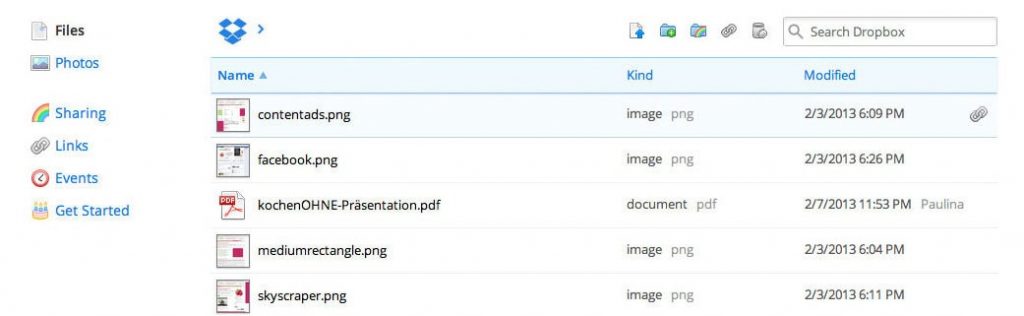
اما برنامه های پیچیده تر باید فراتر از محتوای اطلاعاتی باشند. به عنوان مثال Backend Dropbox را در نظر بگیرید که از زمان راه اندازی تاکنون اساساً یکسان به نظر می رسد.

هنگامی که کاربری رابط Dropbox را یاد گرفت، دیگر نیازی به یادگیری مجدد آن ندارد. این هدف اصلی یکنواختی است.
وقتی که یک نفر برای دومین بار به Dropbox بازگردد، دیگر با آن احساس آشنایی دارد. و هنگامی که افراد مدتی از آن استفاده کردند، با UI آشنا شدند و انتظار دارند همیشه رفتار یکسان خود را داشته باشد.
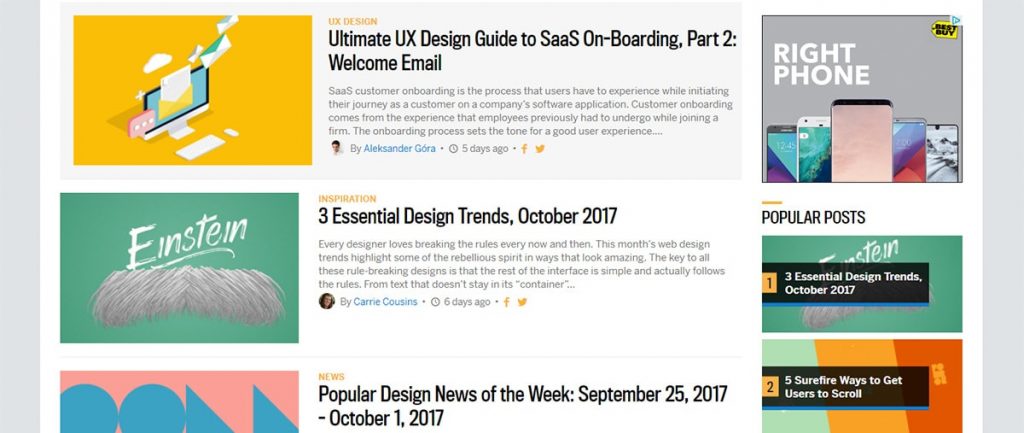
همین روش را می توانید در وبلاگ ها و سایت های محتوا نیز پیدا کنید، فقط کمتر به چشم می آید. به عنوان مثال WebDesigner Depot یک طراحی مجدد را شروع کرد و تمام رویدادهای (events) هاور (hover) خود را تغییر داد تا از یک جلوه انیمیشنی استفاده کند.

اکنون هنگامی که هر یک از عکسهای شاخص (featured story pics)، عنوان ها (headlines) یا هر یک از پیوندهای ناوبری (navigation) را داشته باشید، متوجه خواهید شد که یک انیمیشن کوچک وجود دارد که این موارد را به سمت راست منتقل می کند.
این حالت در سرتاسر سایت یکنواخت است و به بازدیدکنندگان خواهد گفت که چه انتظاری باید داشته باشند.
در طراحی خود به دنبال یکنواختی باشید و تا آنجا که ممکن است آن عناصر را ثابت نگه دارید.
پاسخ UI و بازخورد
دنیای موبایل اغلب در مورد ریز تعاملات (micro interactions) و چگونگی تأثیر این رفتارها صحبت می کند. این تعاملات معمولاً شامل انیمیشن ها یا پاسخ UI به رفتارهای کاربر هستند که برای یک رابط با سهولت یادگیری بسیار مهم هستند.
کاربران نیاز به شواهدی دارند که نشان دهد آنچه انجام داده اند (آیا کلیک کرده، آیا فرمی ارسال شده و یا محتوایی را وارد کرده) بر روی صفحه سایت تأثیر داشته است.
این کار را می توانید با جلوه های انیمیشن ساده یا با ایجاد عناصری از صفحه که به کاربران پاسخ می دهند، انجام دهید.
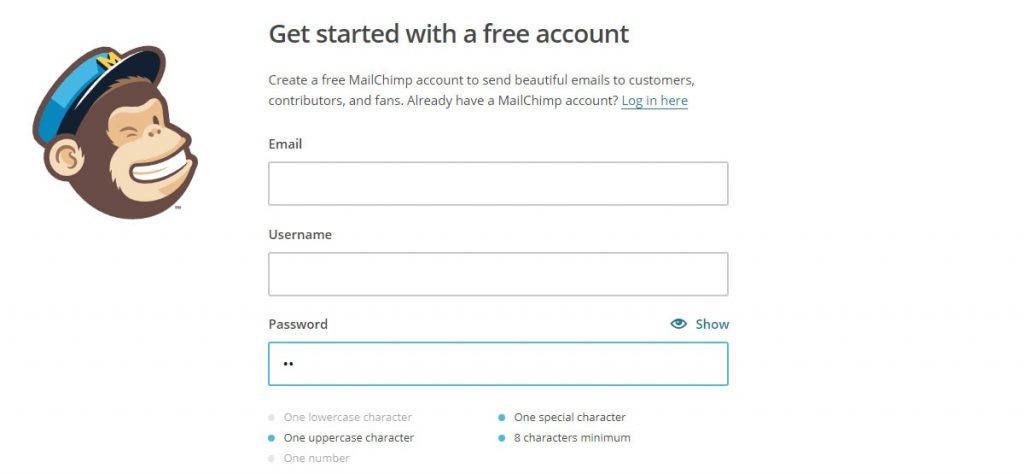
یک مثال عالی فرم ثبت نام در صفحه ثبت نام MailChimp است.

زمانی که برای حساب خود رمز ورود وارد می کنید UI سایت MailChimp به هنگام برخورد با آنها، به طور خودکار از برخی شرایط خاص عبور می کند. به عنوان مثال، گذرواژه ها باید حداقل 8 کاراکتر داشته باشند.
بنابراین هنگامی که 8 کاراکتر تایپ کردید، موارد کوچک را خط می زند. این نشان می دهد که فشار کلید های شما بر روی صفحه تأثیر می گذارد و پس از آن کاربر می تواند نحوه کارکرد قسمت رمز عبور را بیاموزد.
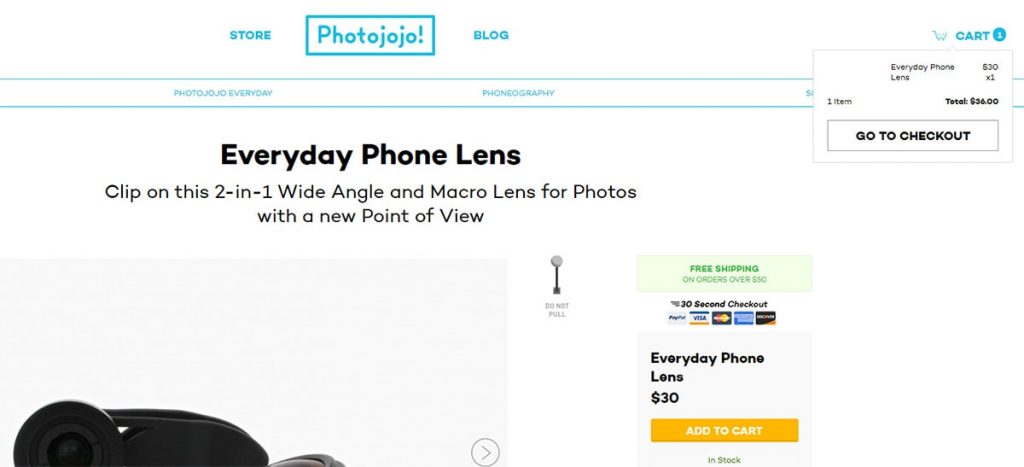
یک مثال عالی دیگر، طرح صفحه محصولات Photojojo است.

هر زمان که روی “افزودن به سبد خرید” کلیک کنید، صفحه به سمت بالا حرکت (اسکرول) می کند و در آنجا یک راهنما (tooltip) به همراه یک نمای کلی از سبد خرید خود را مشاهده خواهید کرد.
این پاسخ از طریق رابط به شما اجازه می دهد که بدانید شما چیزی به سبد خرید خود اضافه کرده اید. این یک نشانگر روشن و واضح است که کلیک ماوس شما کاری انجام داده است.
قواعد استاندارد را دنبال کنید
من قبل از پرداختن به ارزش یکنواختی در لایه های وب، در مورد استانداردها در طراحی وب صحبت کردم.
اگر در حال طراحی وب سایتی هستید که به صورت متوسط برای استفاده روزمره طراحی شده باشد، باید از قواعد موجود پیروی کنید. در اینجا زمانی خلاق شدن یا شروع به هم ریختگی انتظارات معمول نیست.
بازدیدکنندگان می خواهند منوهای ناوبری را در بالا ببینند. پیوندها باید با hover کردن و کلیک کردن کار کنند، و اگر dropdown وجود دارد، باید فوراً نشان داده شوند.
اگر برای یادگیری آسان طراحی می کنید، سعی نکنید چرخ را دوباره اختراع کنید. در عوض به آنچه دیگران انجام می دهند (حداقل چیزهای خوب) نگاه کنید و به آن پایبند باشید.
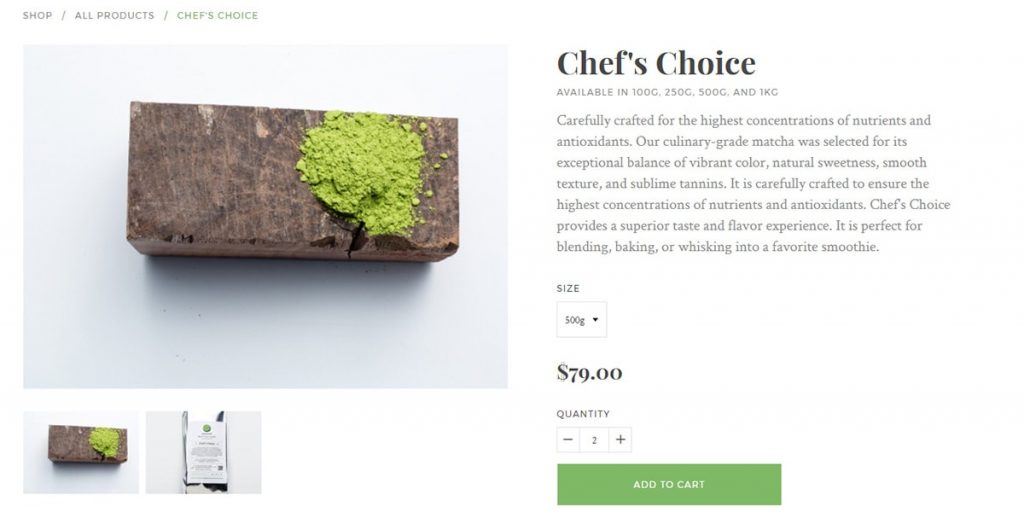
به عنوان مثال این صفحه پرداخت شامل آیکون های منفی/مثبت کوچک برای تغییر مقدار قبل از پرداخت است.

این یک ویژگی بسیار رایج در فروشگاه های اینترنتی است و کاربران دیگر بصورت ذاتی می دانند چگونه از آن استفاده کنند.
هرچه یک ویژگی رابط کاربری متداول تر باشد، احتمال اینکه مردم به صورت بصری آن را درک کنند بیشتر است.
طرح بندی وبلاگ نیز به همین ترتیب است. شما نیاز دارید تا یک پیمایش قوی به همراه دسته بندی ها، عناوین برجسته و شفاف، تصاویر شاخص بالای صفحه و متن بدنه مقالات را در بالای صفحه هدف خود قرار دهید.

به آنچه مفید است پایبند باشید و سعی کنید به سایت های دیگر برای الهام گرفتن نگاه کنید.
برای وبلاگ ها ممکن است سعی کنید به سایر وبلاگ های ساده تر و یا حتی مجلات آنلاین نگاه کنید تا ببینید که همه ی آنها کدام عناصر را به صورت مشترک به نمایش می گذارند. اگر چیزی را در ده ها وب سایت مشاهده کردید، نشانه تکرار آن به صورت خودکار است.
و حتی ممکن است لازم باشد قواعد استاندارد را بر اساس طرح و نیاز خود در نظر بگیرید، زمانی که به اندازه کافی طولانی شد.
به عنوان مثال، صفحه سرچ Google دهها سال است اساساً یکسان به نظر می رسد. بله کمی تغییر کرده است، اما در بیشتر موارد واقعاً تغییر نکرده است.

قواعد خود را به صورت یکنواخت رعایت کنید. بدون پیش بینی، بی درنگ و بدون هیچ راهی برای بازگشت، سایت خود را کاملاً دوباره طراحی نکنید.
از شکست Digg v4 و تغییر دیوانه وار UI آنها درس بگیرید.
هنگامی که طراحی شما به اندازه کافی آنلاین و فراگیر شد، می توانید شرط ببندید که بسیاری از افراد با قواعد کاری سایت شما آشنا شده اند. و حالا سعی کنید از تغییر زیاد این موارد خودداری کنید.
اعطای این نکات فقط ابتدای سهولت یادگیری است بنابراین لازم است این ایده ها را به صورت عملی تمرین کنید و ببینید که چگونه کار می کنند و چه نتیجه ای می دهند.
و اگر به دنبال مطالب بیشتری برای مطالعه هستید، این مقالات عالی را بسیار توصیه می کنم:
قابلیت استفاده در مقابل سهولت یادگیری
چه زمانی سهولت یادگیری مهمتر از قابلیت استفاده است؟
این کار را برای کاربر آسان کنید: طراحی برای قابلیت کشف در برنامه های موبایل
قابلیت استفاده سایت را با این ۱۱ ترفند بالا ببرید
منبع نوشته: designmodo
نویسنده: JAKE ROCHELEAU


افزودن نظر جدید