برنامه ریزی شما برای طراحی مجدد وب سایت تان جهت رسیدن به موفقیت چگونه است؟

طراحی مجدد وب سایت همیشه یک چالش است که به منابع زیادی نیاز دارد و می تواند یک کار کاملا ریسکی باشد. ایده استفاده از جدیدترین فناوری ها و طراحی های بروز و ترند، وسوسه انگیز است. اما به عنوان یک قاعده کلی، داشتن یک وب سایت به روز رسانی نشده و کهنه اما کاربردی بهتر از یک طراحی جذاب و جدید که نتیجه ای نمی دهد است.
قبل از شروع فرآیند طراحی مجدد وب سایت، تعیین دقیق اهداف پشت آن ضروری است.
چرا شما نیاز دارید تا وب سایت خود را باز طراحی کنید؟
اگرچه کاربران بیشتر مواقع طراحی مجدد یک وب سایت را به عنوان تغییر دیدگاه تصور می کنند، اما همیشه اینطور نیست. معمولاً سه دلیل اصلی برای طراحی مجدد وب سایت وجود دارد:
- قابلیت استفاده بهتر و فروش بیشتر. اگر وب سایت شما سالهاست که به روز رسانی نشده است و مشتریان بالقوه خود را به دلیل مشکلات جدی در قابلیت استفاده (usability) از دست می دهید، طراحی مجدد وب سایت می تواند گزینه خوبی باشد.
- تغییرات ساختاری در کسب و کار. مدل کسب و کار شما به طور قابل توجهی تغییر کرده است و وب سایت شما دیگر نشان دهنده تجارت واقعی شما نیست. به عنوان مثال، شما قبلاً یک فروشگاه فیزیکی گل و گیاه بودید که یک وب سایت اطلاعاتی ساده داشتید. اکنون شما به سرویس تحویل گل فقط به صورت آنلاین تغییر کرده اید و به قابلیت ایمیل تجاری نیاز دارید.
- برندینگ. 55٪ از افراد زمانی یک تجربه کاربری ناامیدکننده در وب سایت خود دارند، از یک برند به طور کلی ناامید می شوند. رفع تجربه بد کاربر می تواند برند شما را تقویت کند.
گاهی اوقات بازطراحی یک وب سایت می تواند بخشی از یک روند بزرگتر بازسازی برند تجاری (rebranding process) باشد. اگر هویت بصری نام تجاری شما به طور قابل توجهی تغییر کند، وب سایت شما نیز باید تغییر کند.
شناسایی یک هدف مشخص به تصمیم گیری های طراح UX و مدیر پروژه را در طول انجام مراحل کارکمک و راهنمایی خواهد نمود.
معیارها را تنظیم کنید
اگر قصد موفقیت دارید، پس باید معیارهای موفقیت را از قبل مشخص کنید.
هنگامی که یک هدف کلی برای طراحی مجدد دارید، اهداف قابل اندازه گیری را برای پروژه تعیین کنید. به عنوان مثال، اگر می خواهید پس از طراحی مجدد به فروش بیشتری دست پیدا کنید، می توانید برای نرخ تبدیل قیف فروش یا متوسط درآمد هر مشتری اهدافی تعیین کنید.
این اهداف باید تا حد ممکن دقیق باشند. و بهترین پایه برای این، معیار فعلی شماست.
برای تنظیم معیار خود، باید به دو سوال اصلی پاسخ دهید.
- وضعیت فعلی وب سایت شما با توجه به معیارهایی که به عنوان شاخص های موفقیت اندازه گیری می کنید چیست؟
- وب سایت شما چگونه با سایر رقبایش مقایسه می شود؟
اگر تحلیل وب سایت به خوبی انجام شده باشید، پاسخ به سوال اول دشوار نخواهد بود. میانگین معیارهای 12 ماه گذشته خود را به عنوان پایه در نظر بگیرید. در بیشتر موارد طراحی مجدد وب سایت، شما همچنین باید یک تست استفاده با معیارهای کمی به عنوان بخشی از معیار خود انجام دهید.
برای معیار رقیب، می توانید ارزیابی قابلیت استفاده رقابتی را انجام دهید. این یک عمل عالی است که نه تنها نقاط ضعف و قوت رقبا را آشکار می کند بلکه برخی از ایده هایی را که قصد داشتید از آنها “بدزدید” تأیید کند.
ارزیابی قابلیت استفاده از رقابت را می توان به عنوان یک بررسی تخصصی توسط یک متخصص با تجربه UX یا به عنوان یک تست کاربر انجام داد. مورد آخر زمانی که کاربران کارهای از پیش تعیین شده را در دو یا چند وب سایت رقیب انجام می دهند، یک تست استاندارد استفاده است.
هدف کاربر را با اهداف تجاری مطابقت دهید
همانطور که طراحی وب سایت جدید شما باید کاربر محور باشد، رسیدن به اهداف تجاری شما نیز مهم است. در غیر این صورت، کل روند بی معنی خواهد بود.
اما چگونه می توان اولویت های کاری خود را با نیازهای کاربر هماهنگ کرد؟
با دانستن اینکه کاربر هدف شما دقیقاً چه می خواهد با مراجعه به شخصیت های کاربر موجود شروع کنید. اگر پس از طراحی مجدد قصد دارید گروه جدیدی از مشتریان را هدف قرار دهید ، باید تحقیقات مربوط به کاربر را انجام دهید و یک شخصیت مربوطه بسازید.
این مهم است زیرا هر شخص ممکن است هنگام مرور قصد متفاوتی داشته باشد. دانستن قصد کاربر در هر مرحله از سفر مشتری به شما امکان می دهد تا آنها را به سمت اقدامات دلخواه خود راهنمایی کنید. هنگام طراحی هر صفحه وب ، این دو سوال را از خود بپرسید.
- کاربر در این مرحله چه می خواهد؟
- می خواهیم کاربر در این مرحله چه کار کند؟
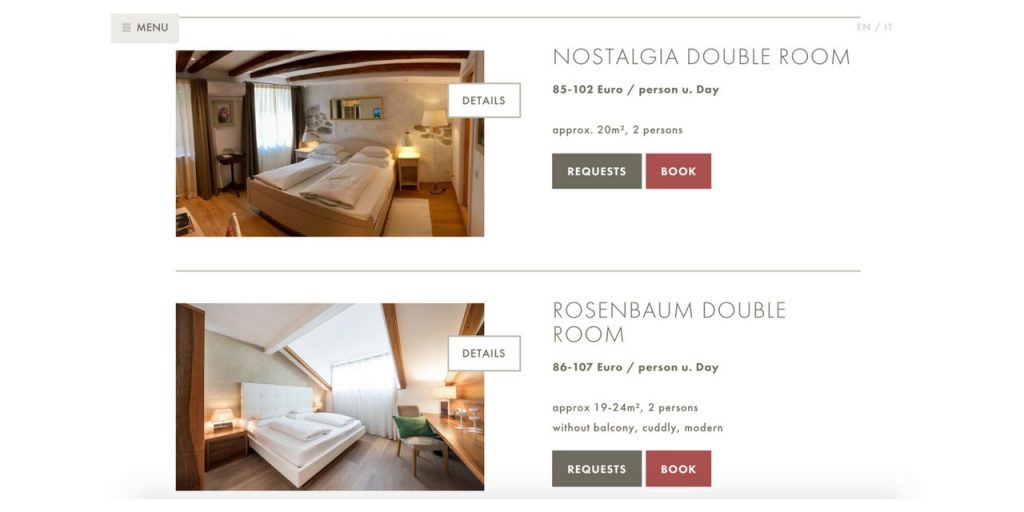
در اینجا یک مثال ساده است. بگذارید بگوییم شما در حال طراحی مجدد جریان رزرو برای یک وب سایت هتل هستید. پس از پر کردن اطلاعات تاریخ و مکان، کاربر به صفحه انتخاب نوع اتاق دسترسی پیدا می کند.

در این صفحه، کاربران سعی دارند بهترین نوع اتاق ممکن را به نسبت تاریخ و بودجه ی خود انتخاب کنند. در واقع، مردم هنگام خریدهای آنلاین بیشتر به شهود اعتماد می کنند تا تفکر منطقی. بنابراین شما، به عنوان یک کسب و کار، می توانید کاربر را به انتخاب اتاق های گران تر با ترکیبی از UX و محتوایی که به دقت ساخته شده راهنمایی کنید.
مطالب را در نظر داشته باشید
محتوای وب سایت قدرتمندترین ابزار فروش شما است، به همین دلیل در هنگام طراحی مجدد باید به آن توجه ویژه ای داشته باشید. محتوا دارای دو جنبه است.
- طراحی و محتوای بصری باید دست به دست هم دهند.
- کپی وب سایت باید قادر به فروش باشد.
این یعنی چی؟
طراحی یک صفحه وب بدون داشتن محتوای دقیق همیشه چالش برانگیز است. و به صورت همان زمان، به سختی می توانید پیش نویس محتوای نهایی را برای یک صفحه وب که هنوز وجود ندارد، داشته باشید. برای شکستن این حلقه، به صورتی که نیازهای کاربر را در ذهن دارید بر روی طراحی و محتوا کار کنید.

از طرف دیگر، شما باید در نسخه وب سایت خود تجدید نظر کنید تا با طراحی جدید مطابقت داشته باشد و در نهایت فروش بیشتری داشته باشید. با توجه به جنبه های احساسی تصمیم گیری استفاده کنندگان، ایجاد ارتباط با کاربر از طریق مطالب دقیق نوشته شده و میکروکپی مهم است. شما باید به زبان آنها صحبت کنید و نشان دهید که کسب و کار شما دقیقاً چطور می تواند مشکلات آنها را حل کند.
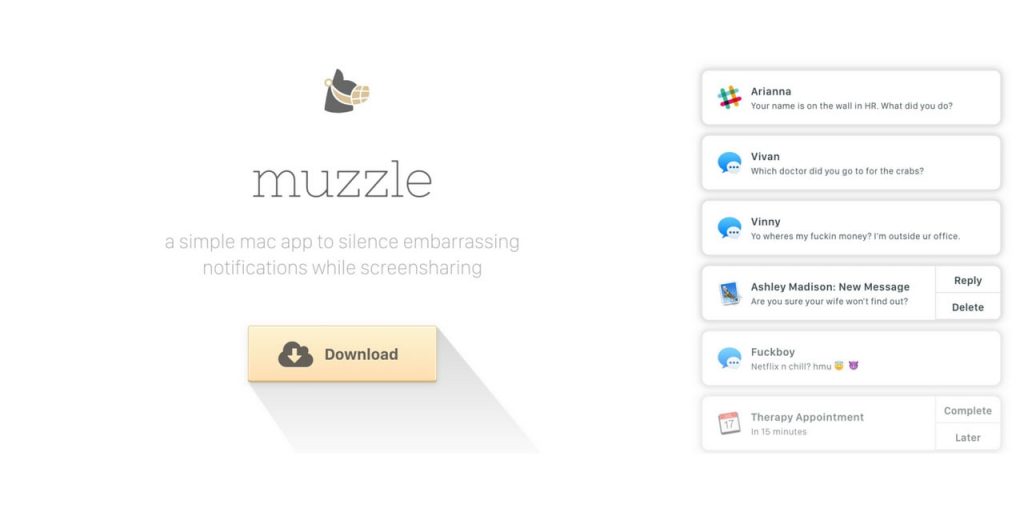
این یک مثال عالی از Muzzle App است. توجه داشته باشید که نسخه ی کوچک و بسیار غیر رسمی است. اما آنچه که واقعاً به کاربر می گوید این است که: “ما می دانیم که خجالت کشیدن هنگام ضبط ویدیویی از صفحه نمایش چگونه است و مطمئن خواهیم شد که این اتفاق دیگر تکرار نخواهد شد.”
در مورد استراتژی Mobile-First یا Desktop-First تصمیم بگیرید
شما آمار را می دانید. موبایل برای آمده تا بماند و به احتمال خیلی زیاد و بزودی در همه بخش ها از دسکتاپ پیشی خواهد گرفت. در سال 2017، بیش از نیمی از ترافیک وب سایت های جهانی از طریق دستگاه های تلفن همراه و بیشترین آمار در آسیا به ثبت رسیده بود، طیق این آمار 65.7٪ از بازدیدهای صفحات وب از طریق تلفن همراه صورت گرفته بود.
اما آیا این بدان معنی است که شما باید ابتدا رویکرد موبایل اول (mobile-first) را پیش بگیرید؟
جواب کوتاه، نه است. اما بگذارید کمی عمیق تر شویم.
طراحی Mobile-first ایده پیشرفت تدریجی در مقابل طراحی desktop-first را نشان می دهد، که نشان دهنده تخریب مطبوع (graceful degradation) است. هنگامی که وب تلفن همراه تازه شروع به کار کرده بود، فقط تخریب مطبوع به عنوان یک رویکرد طراحی چند صفحه ای وجود داشت. بهاین معنای که اول طراحی برای حداکثر اندازه صفحه نمایش و عملکردهای کامل داشته باشیم، و سپس طراحی بر اساس آن برای صفحه های کوچکتر.
پیشرفت تدریجی، از طرف دیگر، برعکس است، ابتدا برای صفحه های موبایل طراحی می شود.
هر دو می توانند خوب باشند. هر دو می توانند موثر باشند. این به اهداف کسب و کار و وب سایت شما بستگی دارد.
به عنوان مثال، اگر 80٪ از فروش وب سایت شما از طریق تلفن همراه انجام می شود، کاربران شما احتمالاً این رفتار را حفظ می کنند، و اینگونه است که شما باید یک روش mobile-first را انتخاب کنید.
با صفحه اصلی خود تأثیرگذاری کنید
آیا می دانید چه کسی صفحه اصلی وب سایت را مشاهده میکند؟
برای اکثر وب سایت ها این مسئله برای کاربرانی که اولین بار است وارد سایت شما می شوند اتفاق می افتد. آنها در مورد کسب و کار یا محصولات و خدمات شما، هیچ و یا بسیار کم می دانند. بنابراین شما باید از این فرصت برای نگه داشتن آنها استفاده کنید. و پنجره آن بسیار کوچک است. یکی از مطالعات Google نشان داد که کاربران اولین برداشت خود ، “حس طاقت” (gut feeling) در مورد وب سایت شما را در کمتر از 50 میلی ثانیه تشکیل می دهند.
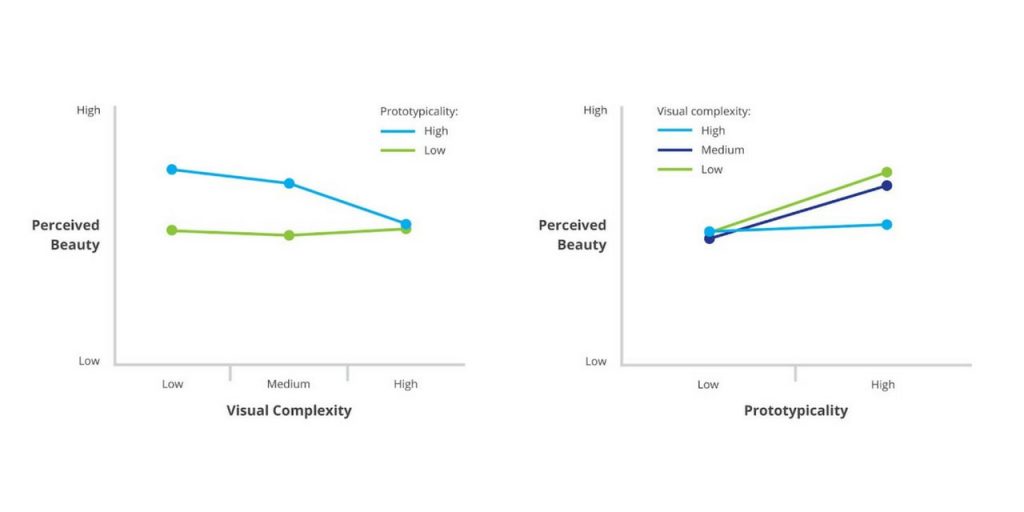
همان مطالعه نشان می دهد که طراحی وب سایت که از لحاظ بصری دارای پیچیدگی کمتری است ، زیباتر تصور می شود.

بنابراین چگونه می توانید کاربران جدید را وادار به ماندن کنید؟
مطالعه ای در زمینه طراحی متقاعد کننده وب سایت های مقصد نشان می دهد که عناصر الهام بخش طراحی بیشترین تأثیر را در شکل گیری برداشت اولیه مثبت داشته اند. این ایده داشتن تصاویری با کیفیت عالی و اصطلاحات جذاب برای بیان داستان نام تجاری شما و تشویق کاربران به جستجو در عمق وب سایت را تقویت می کند.
روی سفر مهم کاربر تمرکز کنید
اگر به مثال وب سایت هتل برگردیم ، تعدادی از مسیرها وجود دارد که کاربران می توانند در نهایت رزرو کنند. به عنوان مثال، آنها می توانند در یک صفحه پیشنهاد ویژه قرار بگیرند و رزرو کنند. یا ممکن است آدرس ایمیل هتل شما را پیدا کرده و درخواست رزرو ارسال کنند.
هر مسیری را که طی کنند، در آخر می توانند رزرو کنند. اما یک مسیر سفر کاربری وجود دارد که متداول ترین مسیر است و جایی است که در آن درآمد کسب می کنید.
به آن سفر حیاتی کاربر می گویند.
در یک پروژه طراحی مجدد وب سایت، این جایی است که شما باید بیشتر وقت خود را صرف کنید. احتمالاً تکرارهای زیادی وجود خواهد داشت، بنابراین بهتر است آزمایش کاربری در مورد جریان بحرانی را زودهنگام شروع کنید.
تفکرات نهایی
طراحی مجدد وب سایت می تواند کاملاً مشکل باشد و بازگشت به طراحی قدیمی امکان پذیر نیست. اما با مشارکت بسیاری از طرفین در پروژه، ممکن است به راحتی به یک جنگ نظرات درمورد اینکه کدام طراحی بهتر است تبدیل شود. برای جلوگیری از این کار، با تعیین انتظارات مشخص از پروژه شروع کنید و مطمئن شوید که کل تیم در آن حضور دارند. برای اتخاذ تصمیمات کلیدی در زمینه طراحی، رویکرد تحقیق و داده محور را اتخاذ کنید.
با ترکیبی سالم از برنامه ریزی دقیق و انعطاف پذیری، طراحی مجدد وب سایت شما بهترین شانس موفقیت را خواهد داشت.
طراحی مجدد وب سایت در اهواز و تهران
در صورت نیاز به انجام مشاوره قبل از انجام طراحی مجدد وب سایتتان می توانید روی کمک و همراهی تیم ما حساب کنید. همچنین ما این توانایی را داریم که تمام مراحل کارشناسی و طراحی مجدد سایت شما را پیگیری و انجام دهیم. برای کسب اطلاعات بیشتر با پشتیبانی سبزآبی کلیک تماس بگیرید.
ARMEN GHAZARYAN

افزودن نظر جدید